In this article, we will delve into a persistent .NET MAUI issue affecting ListViews on the iOS platform in .NET 7 builds. While the .NET 8 preview has addressed this issue, developers seeking a solution can employ the BindableLayout as a temporary workaround. We’ll also explore the concept of BindableLayout and touch on the CachingStrategy within ListViews.
The Problem: Disappearing Cells in ListViews on iOS
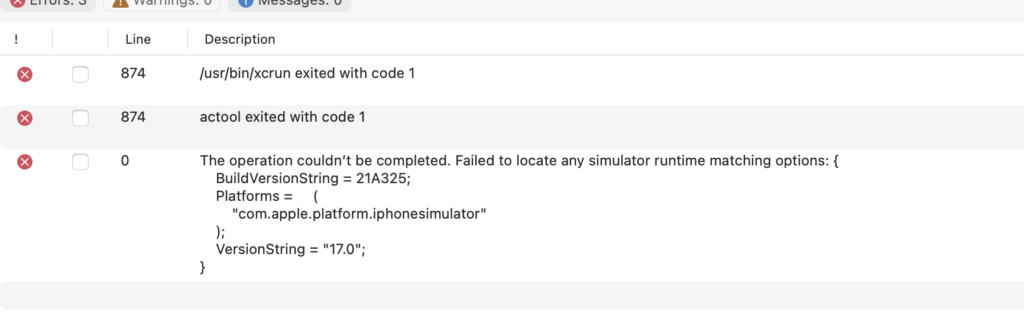
The issue at hand revolves around the behavior of ListViews on the iOS platform in .NET 7 builds. As users scroll through the list elements, the ListView cells mysteriously disappear, causing a jarring experience. While the .NET 8 preview has resolved this vexing problem, the official release is still pending, leaving developers seeking immediate solutions.
The Workaround: BindableLayout within ScrollView
A viable workaround to mitigate the disappearing cell issue involves utilizing the BindableLayout within a ScrollView. The BindableLayout.ItemSource property can be harnessed to mimic the ListView’s behavior. However, it’s crucial to acknowledge that this solution might not deliver the same performance as a native ListView.
Example Code
Here’s how you can implement the BindableLayout workaround:
<ScrollView>
<StackLayout>
<BindableLayout.ItemsSource>
<x:Array Type="{x:Type local:ItemModel}">
<local:ItemModel Name="Item 1" />
<local:ItemModel Name="Item 2" />
<local:ItemModel Name="Item 3" />
<!-- Add more items here -->
</x:Array>
</BindableLayout.ItemsSource>
<BindableLayout.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Name}" />
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</ScrollView>
BindableLayout: A Glimpse
BindableLayout is a versatile feature within the .NET MAUI framework that allows developers to easily bind collections to layout controls. It’s an excellent alternative when dealing with scenarios where a native ListView isn’t performing optimally or in cases like the aforementioned issue. BindableLayout empowers developers to achieve the desired UI layout while maintaining data synchronization.
Use BindableLayout when you want more control over the layout of your items, need to create a dynamic UI with varying layouts, and don’t necessarily require built-in performance optimizations.
Understanding CachingStrategy within ListViews
ListViews in .NET MAUI come with a property known as CachingStrategy. This property determines how the ListView should cache its visual elements, significantly influencing performance. There are three options:
- RecycleElement: This strategy reuses existing cells, enhancing memory usage and rendering speed. However, it might pose issues when complex cell layouts are used.
- RetainElement: This strategy preserves cells for the duration of the ListView’s existence. While memory consumption can be higher, it can be useful for more intricate cell layouts.
- None: In this strategy, no caching is employed, causing cells to be created and destroyed frequently. While it minimizes memory usage, it can have an adverse impact on performance.
Conclusion
While the .NET MAUI framework continues to evolve, issues like the disappearing ListView cells on iOS in .NET 7 builds are inevitable. Developers eagerly anticipate the benefits that .NET 8 will bring, including the resolution of this particular problem. In the interim, the BindableLayout within a ScrollView offers a workaround that replicates the ListView’s behavior, albeit with potential performance differences. By understanding concepts like BindableLayout and the CachingStrategy within ListViews, developers can navigate these challenges while continuing to create engaging and efficient cross-platform applications. Stay tuned for the official .NET 8 release and more innovations that will undoubtedly enhance the .NET MAUI experience.
https://github.com/dotnet/maui/issues/11640
This content has 9 months. Some of the information in this post may be out of date or no longer work. Please, read this page keeping its age in your mind.