Először nem hittem a szememnek, amikor megláttam..
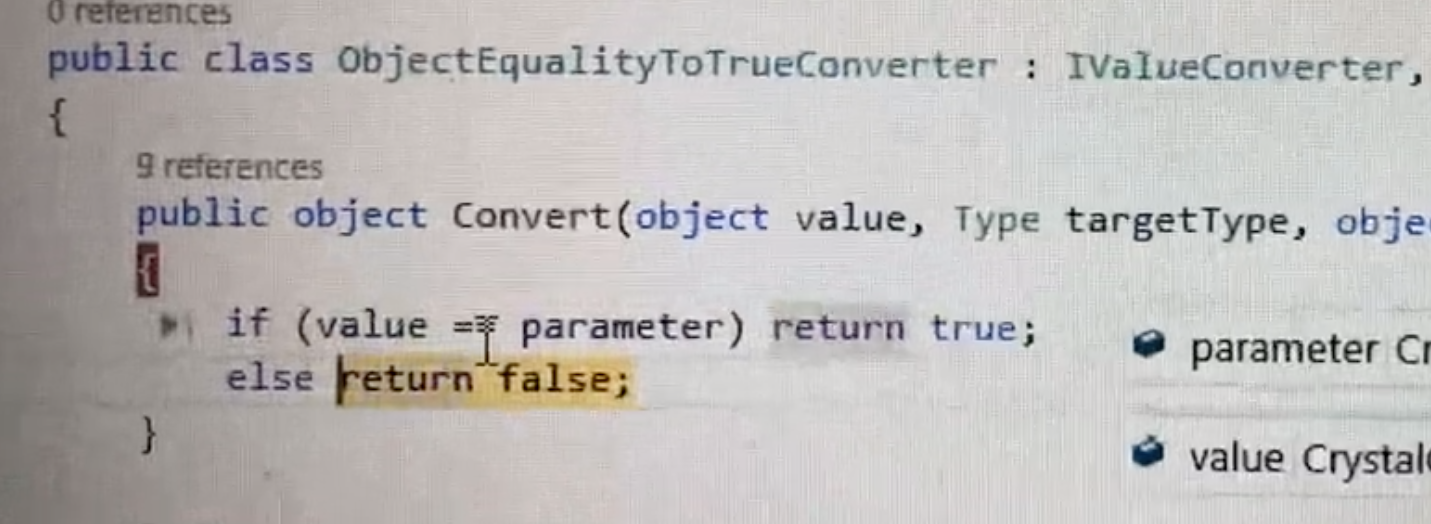
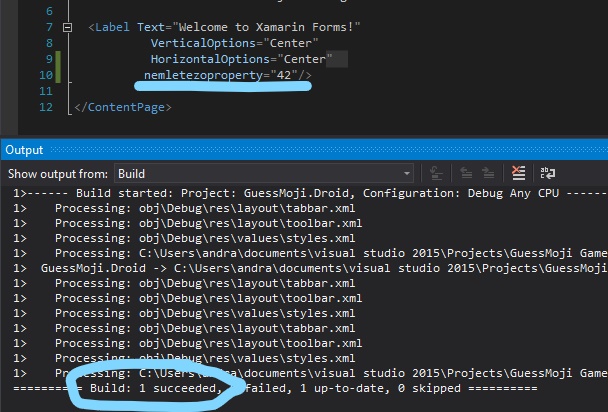
A fenti példa szemlélteti, hogy két megegyező típusú, és megegyező értékű enum a debug folyamat során quick watchban egyenlőségvizsgálatnál igazra értékelődik ki, de mégis az else ágba fut a debug folyamatban lévő kód tovább.
A fenti videón látható részlet egy XAML converter létrehozásánál keletkezett, ahol az egyenlőségvizsgálat egy boolean értékkel kellett hogy visszatérjen. A feladat az volt, hogyha a ViewModellen található UIMode property értéke egy meghatározott értéket vesz fel, akkor a láthatósága bizonyos kontrolloknak ennek megfelelően állítódjon.
Jó ötletnek tűnt persze, hogy Convertert írunk a Bindable propertyre, ami paraméterben megkapja x:Static-kal, hogy milyen értéknek kell megfelelnie.
Jött a megvalósítás, a rutinfeladat, hiszen nem ez az első converter amit pályafutásom alatt már megírtam, hittem én. Majd szembesültem a ténnyel, hogy az az újonnan kitalált funkció integráció utáni tesztelési folyamatában közel sem úgy működik a dolog, ahogy azt elterveztem.
Ilyenkor persze jönnek a szokásos gyógyegér dologra való rámondásos orvoslásoknak tűnő dolgok: Clean solution, app törtlés mobilról, majd miután ez sikertelen, azután Force clean solution (ez a bin/debug obj/debug mappák fizikai törlését jelenti), VS restart, majd végül gép restart, de egyik sem hozott eredményt.
A probléma forrása (Ha gondolkozni szeretnél még azon, hogy mi lehetett a baj, ne olvasd tovább! 🙂 )
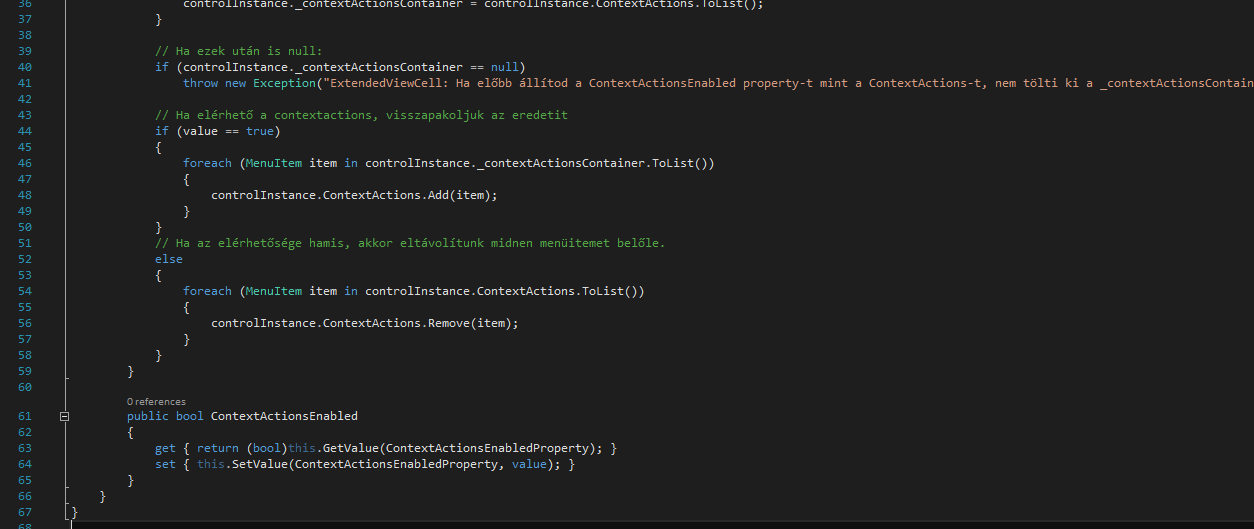
Magának az újonnan létrehozott Converternek, hogy használható legyen konverterként, az IValueConverterből kellett származnia, amely megköveteli, a Convert, és ConvertBack metódusok implementációját. Mivel ezeknek a metódusoknak a szignatúrája objectként várja át a value-t, és a paramétert, ezért az érték típusú változók boxingolódnak.
Mivel runtime az object equals fut meg rájuk, hamisra fog kiértékelődni a condition, és ezért esik az else ágba a kód.
Hogy a Visual Studio a debug folyamat során a watchban hogyan jön rá arra, hogy mégsem az object equalst kéne rajtuk végrahjtani, nem jártam utána, ettől függetlenül is kissé idegtépő volt a dolog.