When trying to deploy an application to simulator or device, Visual Studio gives the following error:
Cannot find `aapt.exe`. Please install the Android SDK Build-Tools package with the `C:\Program Files (x86)\Android\android-sdk\tools\android.bat` program.
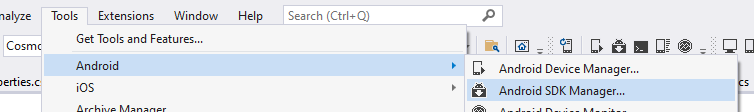
To solve this problem you sould go to Visual Studio’s Tools then Android and select SDK Manager option.

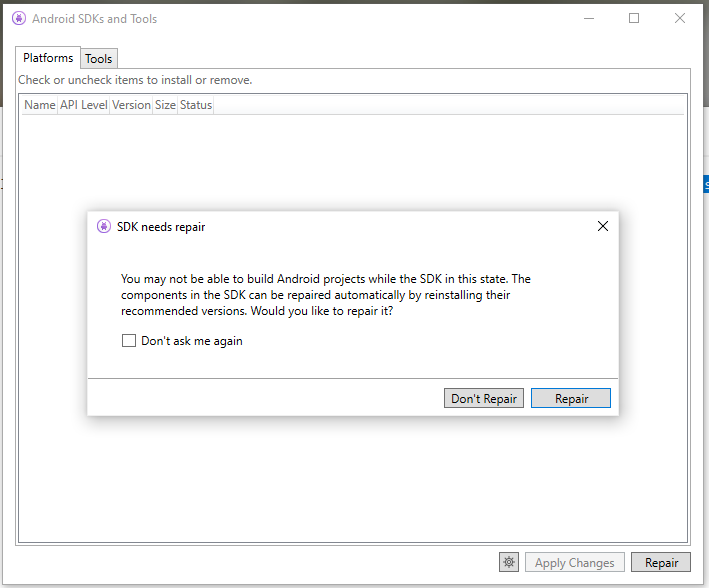
It will give an error dialog, that the SDK tool files are corrupted. Click repair.

The mentioned batch command in the error message is deprecated by the way.
Microsoft Windows [Version 10.0.19042.804]
(c) 2020 Microsoft Corporation. All rights reserved.
C:\Users\banditoth>cd C:\Program Files (x86)\Android\android-sdk\tools\
C:\Program Files (x86)\Android\android-sdk\tools>android.bat
**************************************************************************
The "android" command is deprecated.
For manual SDK, AVD, and project management, please use Android Studio.
For command-line tools, use tools\bin\sdkmanager.bat
and tools\bin\avdmanager.bat
**************************************************************************
Invalid or unsupported command ""
Supported commands are:
android list target
android list avd
android list device
android create avd
android move avd
android delete avd
android list sdk
android update sdk
C:\Program Files (x86)\Android\android-sdk\tools>
